Advertisemen
Sitemap adalah salah satu langkah yang digunakan oleh webmaster atau pengembang aplikasi berbasis web untuk memberitahu atau menginformasikan mesin pencari seperti Google tentang halaman yang telah dibuat untuk mengeksplorasi atau indeks. Cukup, sitemap memberitahu Anda jika kami harus menulis sesuatu di web atau blog. Sitemap berisi daftar yang ada alamat url pada web dengan metadata tentang artikel ketika itu dibuat, seberapa sering diperbarui artikel, bagaimana menulis penting adalah untuk mengeksplorasi dan lain-lain.
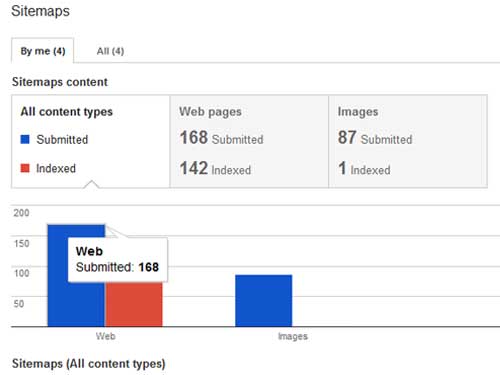
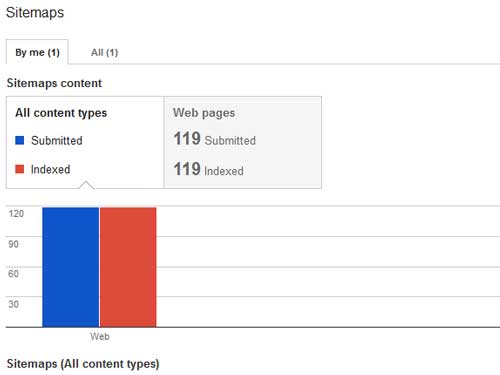
Pertanyaannya adalah, Bagaimana jika kita mengirimkan sitemap pasti dalam pencarian atau merangkak oleh mesin pencari seperti Google? Hmhmhmm Jawaban yang benar menurut saya adalah Ya, tapi harus menunggu dengan sabar ketika kita dijelajahi oleh Google. Dalam pengalaman saya, saya sudah mengirimkan sitemap melalui Google Webmaster Tools, tetapi tidak semua url yang saya kirimkan di index oleh google, namun secara bertahap semua indeks. Intinya harus bersabar. Ini adalah screenshot saya ambil dari Google Webmaster Tools dari beberapa blog saya. Ada semua untuk indeks dan ada bagian baru.
Contoh Sitemap – Index Google 1
Contoh Sitemap – Index Google 2
Pentingkah sitemap dibangun? Jawabannya Sangat Penting. Tentunya, jika kita membuat sesuatu pasti ingin diketahui oleh banyak orang karena memang tujuan kita menulis atau mengembangkan aplikasi untuk membantu orang yang ada disekeliling kita. Terus, bagaimana cara membuat sitemap kalau saya tidak menggunakan CMS seperti WordPress, Drupal atau Blogspot? Itu dia pertanyaan yang bagus. Kebetulan web saya ini dibuat menggunakan framework php - Codeigniter, jadi kali ini saya akan share Cara Membuat XML Sitemap Dinamis di Codeigniter.
PERTAMA YANG KITA LAKUKAN IALAH BUAT MODELNYA :
- Buat file dengan nama url_model.php di folder application/models.
- Memanggil data dari database
<?phpclass Url_model extends CI_Model{public function __construct(){$this->load->database();}public function getURLS(){$query=$this->db->order_by("id_artikel","DESC")->get("artikel");return $query->result_array();}}?>
MEMBUAT CONTROLLER UNTUK SITEMAP.
- Buat file dengan nama sitemap.php di folder application/controllers.
- Memanggil data dari model dan menampilkannya di view
<?phpClass Sitemap extends CI_Controller {public function __construct(){parent::__construct();$this->load->model('url_model');}function sitemap(){$data['urlslist'] = $this->url_model->getURLS();$this->load->view("sitemap_view",$data);}}?>
MEMBUAT VIEW TO sitemap
- Buat file dengan nama sitemap_view.php di folder application/views.
- Menampilkan data dalam format XML
Sekarang anda bisa coba melihat hasilnya di http://website-anda.com/sitemap<?php header('Content-type: application/xml; charset="ISO-8859-1"',true); ?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"><url><loc><?php echo base_url();?></loc><priority>1.0</priority></url><?php foreach($urlslist as $url) { ?><url><loc><?php echo base_url()."blog/baca/".$url['id_artikel']?></loc><priority>0.5</priority></url><?php } ?></urlset>
EDIT ROUTES.PHP
- Buka routes.php di folder application/config.
- Tambahkan baris brikut ke routes
$route['sitemap\.xml'] = "sitemap";
Tujuan dari menambahkan baris tersebut adalah agar kita bisa mengakses sitemapnya menjadi
http://website-anda.com/sitemap.xml (XML)
Advertisemen


No comments:
Post a Comment